Endless Moji
Endless Moji is an educational game that teaches you the first five letters of the Japanese alphabet. This quick to learn activity can get anyone started with learning basic Japanese.
Time Period
3 Months
Contribution / Focus
Coding, Ideation, Game design, UI design
Tools
- Adobe Illustrator
- Visual Studio Code
- Html
- Css
- Javascript
「あ」から「ん」まで! (From A to Z!)
The quick to understand game - Endless Moji - gracefully gets you started on the path to learning Japanese. Learning a new language from scratch is not an easy feat. In most cases, people give up before even starting or will fall off the wagon and not want to get back on.
Endless Moji gives you a means to start learning Japanese or re-enforce what you know.
-
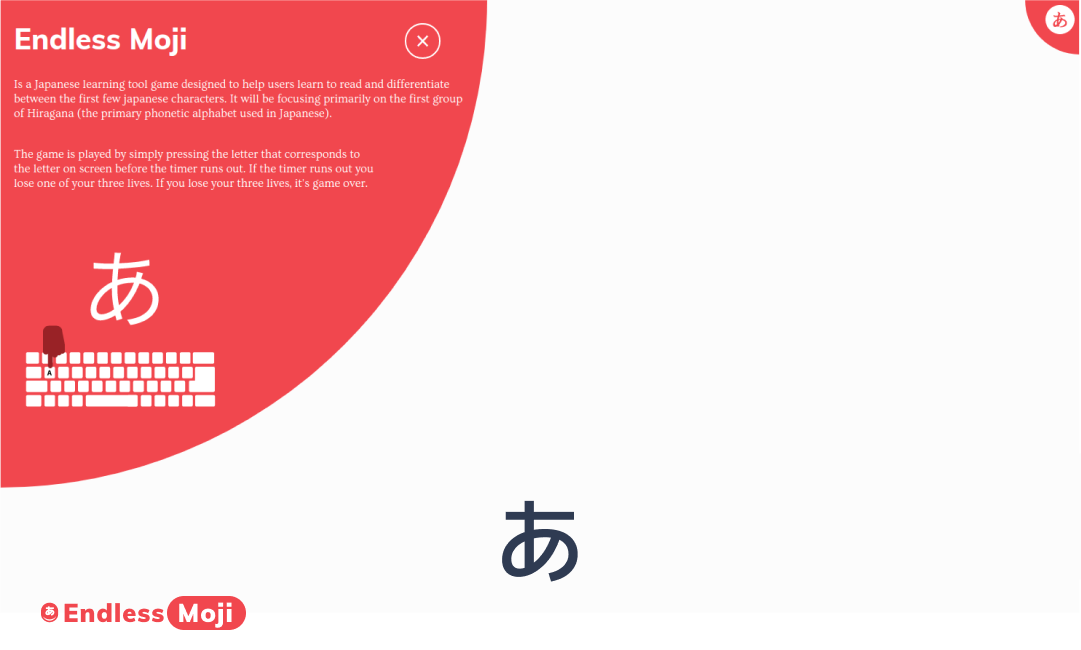
The deceivingly difficult game provides you with a tutorial lesson to help you get started.
-
The game itself is simple and accessible, allowing users of most ages to be able to play.
日本語を知っていますか? (Do you know Japanese?)
Before starting this project I was already fluent in the language, so this problem began with a very simple question. How did you learn Japanese and retain all of the learned knowledge?

足りるかな? (Do I know enough?)
Before trying to understand learning and Japanese further, it was important to assess what I knew and what I needed to learn.
-
I had taught myself Japanese (including writing) through audio and written exercises. That learning though meant I lacked a formal understanding of the language and educational structure.
-
I knew generally about gamification of learning and the benefits of repeated exercises. Memory retention is improved the more repetitions an activity is done.
-
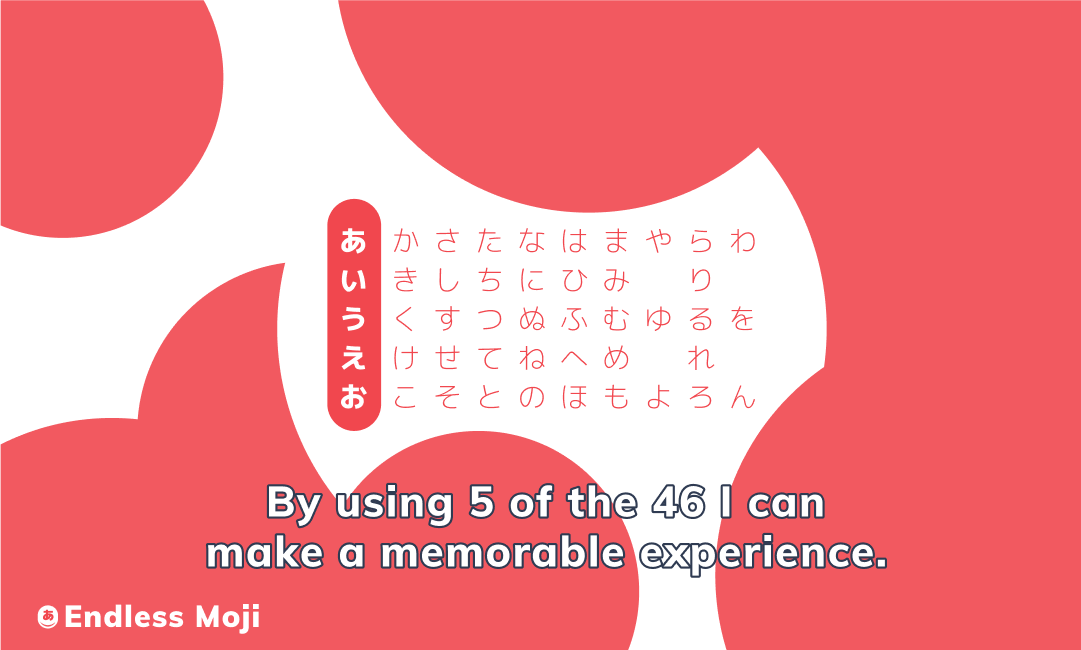
I knew the incredible length of the Japanese alphabet. Japanese as a language is made up of 3 “alphabets” which are 46 letters (Hiragana), 46 letters (Katakana), and 2 000+ (daily use Kanji) symbols.
どーどーどうしよう! (What should we do!?)
The brief understanding of my own knowledge and biases led to a clearer problem space:
How can I create a repetitive educational experience that allows students to learn a portion of the Japanese language?
遊びましょう!(Let’s play!)
With a clearer problem space I began ideating on different solutions. I researched other language learning applications as well as general fundamental game design. Games are generally successful when they can be immersive and intuitive. Much like UX Design, when someone struggles with a task they are likely to leave (if it does not feel fair).
From this, I came to the conclusion that the game needed to be intuitive, memorable, and have replay value.
The time constraints worked in favour of the deliverable as it could be small and memorable. I opted to only use あいうえお as opposed to all 46 letters. This would allow me to focus on the game and concept and it could scale at any time in the future.

面白いことを描いてみょう!(Designing something fun!)
When designing the interface and interactive elements within the game, I wanted the letters themselves to stand out. The letters needed to be the core focal point of the layout. This led me to the core game mechanic of growing the letter. Making it bigger and more prominent the more you advanced. The layout of the menus and their positions further emphasize this, as they allow the letter to be the focus.
コードにしましょう〜 (Turning it into code)
A lot of my design insights appeared during the production phase. I had to go back and rethink design decisions during the development phase a few times.
-
The core gameplay was changed quite a few times in development. The biggest change being the timer, lives, and score. Adding those elements made the experience feel more like a game and gave users a reason to play again!
-
Users would need some sort of way to learn Hiragana before getting to the game. I opted for a skippable tutorial menu. The tutorial provided a unique opportunity and challenge in information architecture. I needed to keep instructions brief but informative enough to teach new players.
-
Due to the time constraints only the first 5 letters of the alphabet あいうえお were used. The code was written in a way where the letters could easily be expanded on or replaced. This means that in the future this game could cover all 46 characters and more.
終わり。。。かな? (All done! For now...)
The final Endless Moji game is a quick to learn and intuitive experience. It gives users a brief introduction into the complexities of the written Japanese language.
Play Endless Moji楽しかった? (Did you have fun?)
The process of creating this game as a whole was incredibly fun and a good learning experience. The experience of the game itself however can absolutely be improved and grown. I feel like the final product lacked user research and experience. At its core, the game succeeds at expanding the problem and providing users with the first step in learning Japanese.
In the future, I would like to expand on the game and conduct more in-depth user research. Ideally, speaking to students learning Japanese, Japanese teachers, Japanese children, and game designers. And ideally, I would like to expand this game into something more substantial in teaching Japanese.