ZenDen
ZenDen provides you with ways to create a comfortable and clutter-free living space. It gives you tools to personalize your living spaces and create optimized environments.
Time Period
6 month thesis project (Intermittently ongoing)
Contribution / Focus
User Research, Ideation, Mockups, UI Design
Tools
- Research Probes
- Secondary Research
- Value Proposition Canvas
- Personas
- Figjam & Figma
- React JS
From mess to success!
The AI powered organization solution - ZenDen - aims to solve a simple problem. Clutter. In one way or another, it is an issue that we are not taught to resolve. Clutter can take shape in our living spaces whenever and can become overwhelming.
ZenDen takes you through a series of guided mindful activities to solve your clutter.
-
First, allowing you to appreciate the items in your space.
-
Then giving you the tools to organize your spaces.
-
Finally, helping you to discard or donate unwanted objects.
How do we solve clutter?
My process for this solution began by clarifying the broad issue of clutter:
I need to create a framework that allows North Americans aged 18-30 to maintain comfortable living spaces while not creating excess waste!

Digging deeper… And cleaning up afterwards.
Before diving further into the problem it was important to understand my own biases.
-
That people would want to organize their living spaces. I recognized that I had a bias towards cleanliness and organization (after using the KonMari method).
-
People don't organize often. In general, people would not be organizing every single day or even once a week.
-
There would be clutter to sort and organize. This solution hinges on clutter itself, so if someone does not have any this solution will not help.
These realizations broadened the scope of the solution. The solution would have to scale, be reusable, and adapt to a user's needs.
How do people approach clutter?
To understand the solution better, I conducted user based primary research. The research aimed to figure out how people organize their objects and spaces.I conducted interviews and used a "Design Probe" (three separate worksheets) and here were the findings.
-
I realized that organization was a very personal process. People needed to feel comfortable and safe when re-arranging their spaces as a whole.
-
People felt relatively comfortable moving small things around or categorizing objects. But there was a clear struggle when people had to discard objects. Or when objects had a very deep emotional connection and purpose attached to their location.
-
People tended to have very particular ways of organizing and categorizing items. There was generally no clear-cut structure when it came to the organization process.
From these and a few more findings I created a Value Proposition Canvas to outline possible solutions. The value prop canvas helped to organize all of the loose ends into something actionable.

“The a-ha moment”
I realized to be successful I would have to deviate from the KonMari method. I realized that in her process of determining whether something "brings you joy" there is a bit of a fallacy. In that, not all objects in our lives bring us joy and add to our spaces. And they don't have to! People are complex and unique, objects can have memories, emotion, or even trauma attached to them, but may still serve a purpose. There are things that we hate to have, but need in a space and vise-versa.
I realized that my main goal was not to get people to clean or organize or even discard objects.
I realized my my goal was to make people connect with themselves, their objects, and their spaces!
I needed to find a way to have people look and feel what's in their space and make their own decisions.
The demo that didn’t get the memo...
The first designed version of the ZenDen product was a web based application. ZenDen 1.0 had some activities which served to teach users about clutter and organizing. The activities were not tailored or delivered in any enticing way. It was very much a static information webpage.
This prototype was made to meet the initial time and form constraints. There was not much time to ideate on solutions and the final solution "could not be an app". Due to these constraints, ZenDen 1.0 became a coded prototype which featured a demo of one of the possible 5 activities.
ZenDen 1.0 was React JS based to allow for quick prototyping and UI changes. I aimed to follow the WCAG 2.0 standard of accessibility despite only being a demo. Due to time constraints, the demo was never finished or fully published.
Explore mockups of ZenDen 1.0.
The ZenDen 1.0 prototype cannot be easily hosted so only the mockups are available at this time.

Let’s do it again, but better!
After the demo, I had time to regroup and rethink how the solution could be further improved. In a 1 week sprint, I found the following areas for growth:
-
I broadened the problem statement to make it more open to solutions:
How do I encourage young adults to re-invigorate their spaces & valuables? And create environments that feel comfortable, without creating excess waste? -
I realized that it should be "quick to start" due to the limited time people may have to organize. The initial demo lacked this aspect and took a while to get going (and have value).
-
I focused the solution around the objects and how they relate to the spaces they are in. The initial demo did not handle objects or manage user images.
-
I explored AI to make the experience more customizable and easier on the user. The initial demo did not have any AI and only featured a bit of customization.
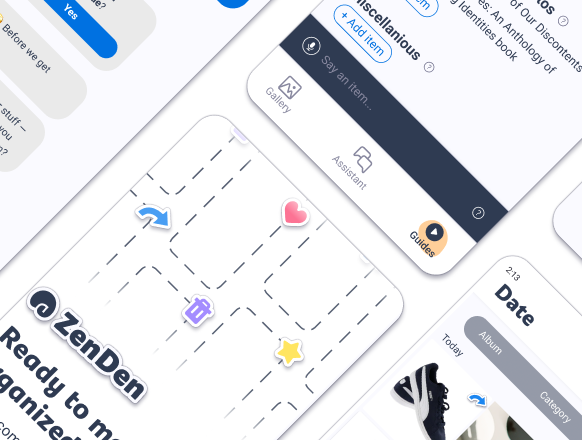
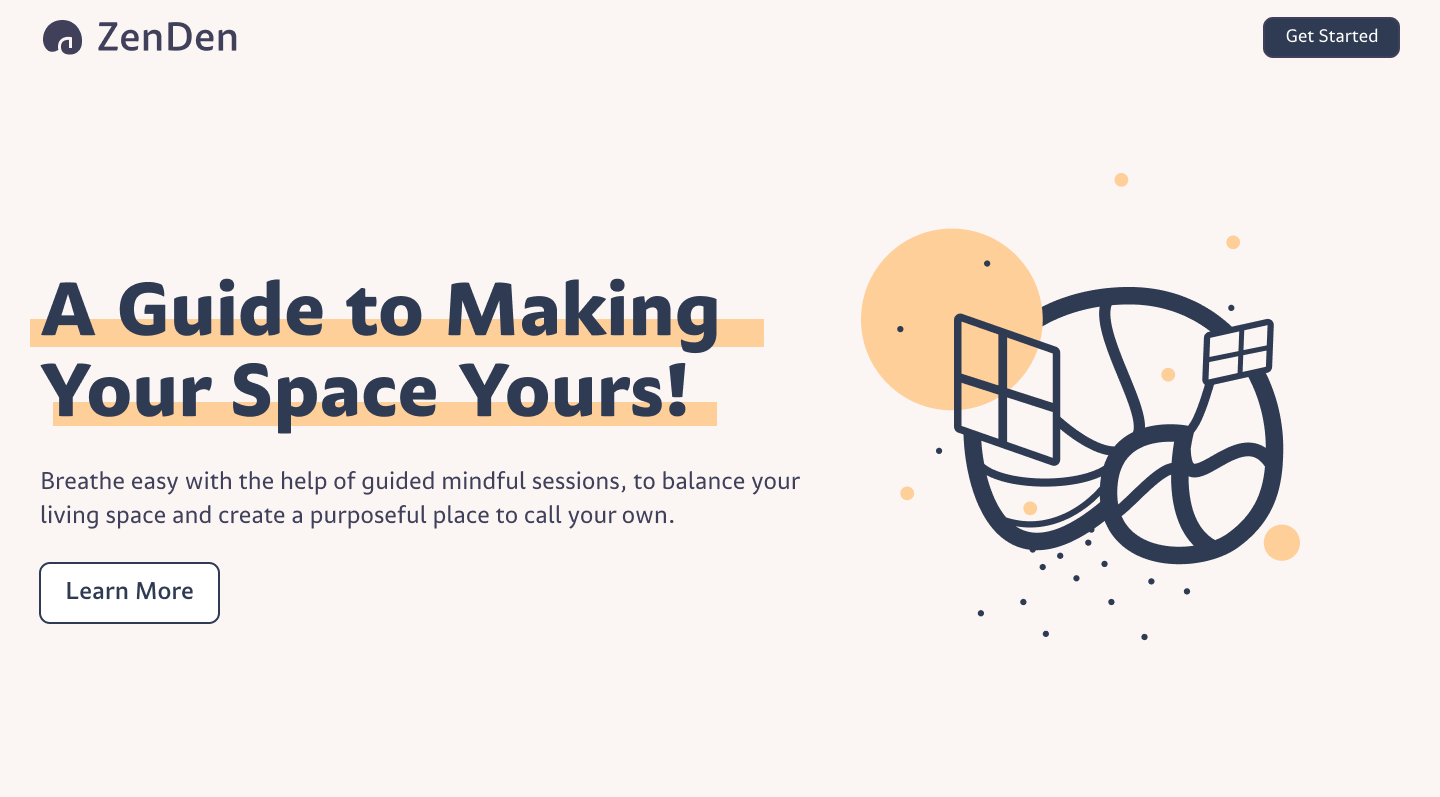
ZenDen 2.0
The revised mockup took the form of a mobile app as opposed to a desktop website. I found that when organizing, having a laptop was much more cumbersome than a phone or tablet.
-
The redesigned mockups focused on the guided activities and support rather than information.
-
There is also a "smart gallery" function that can give users an easy way to sort objects in a digital space.
-
The activities are still in the solution. They aim to guide users through the organizing process.
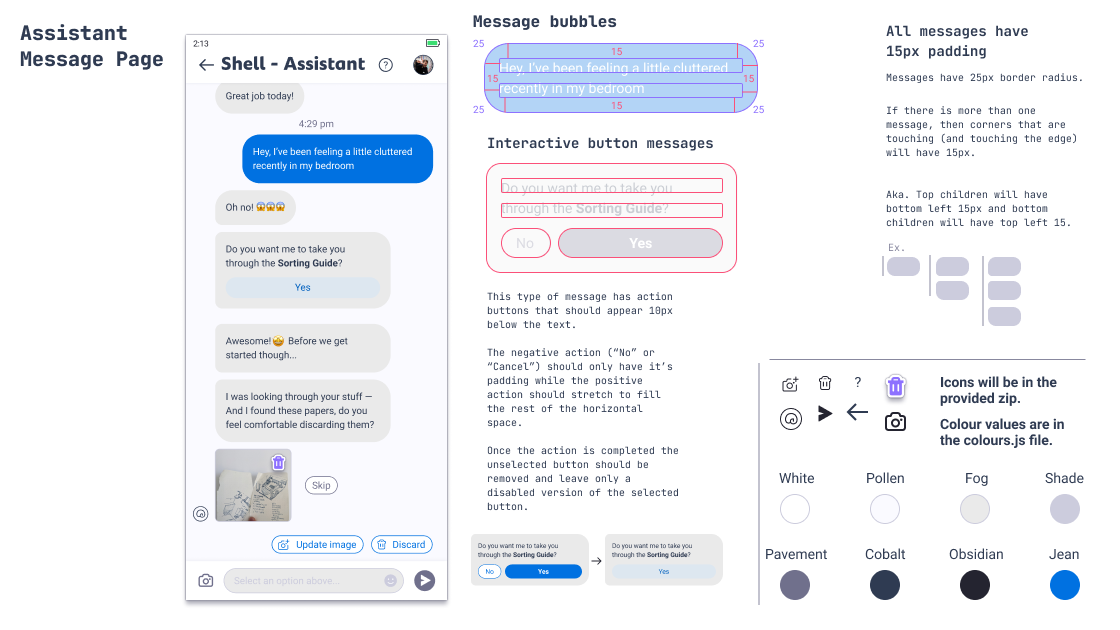
Start your engines developers!
To round out this project I decided to create a simple style for a developer hand-off. I aimed to simplify the interactions and styling to allow developers to code it. I aimed to keep styles consistent and specific, even though it may never become coded or published.
The hand-off also helped to identify a few inconsistencies in the initial designs.

Where I go from here
Although I do not think that this project will ever become published. I do think it had tremendous value in exploring a useful and human centered field. I was able to learn from many different individuals during the process.
I hope to explore more AI solutions and implementations in the coming future.